information overload
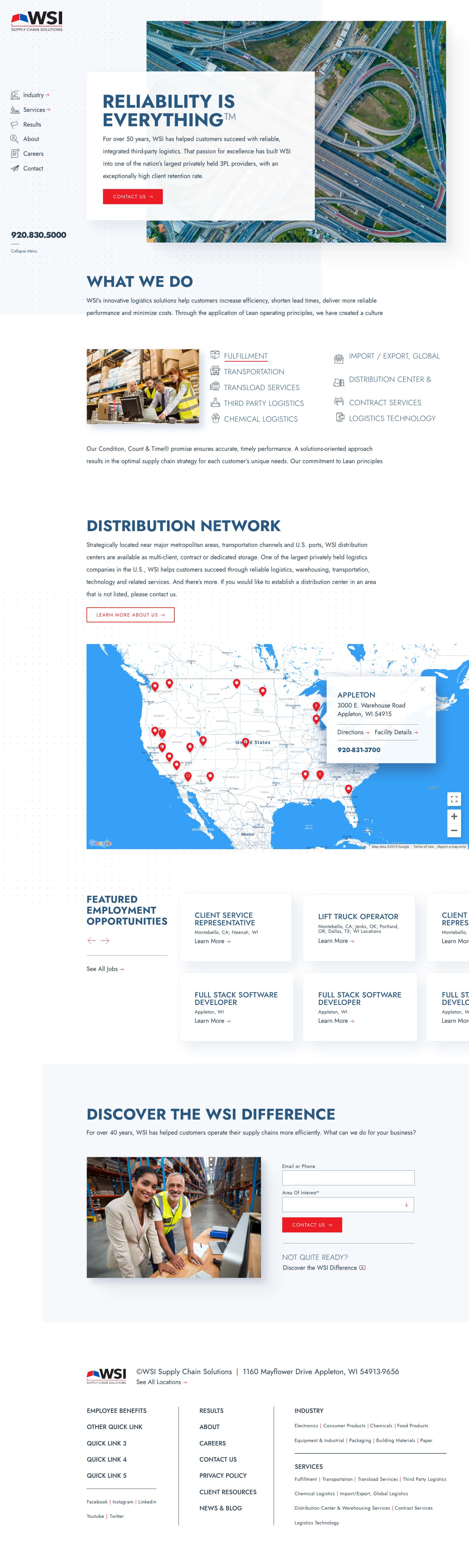
The old site was basic, antiquated and just a lot of everything at once. The site lacked visual hierarchy or direction and that showed in the number of leads they'd acquired. They asked our team of four to make the new site clean, modern, purpose-driven, intuitive and informative.

don't make me think
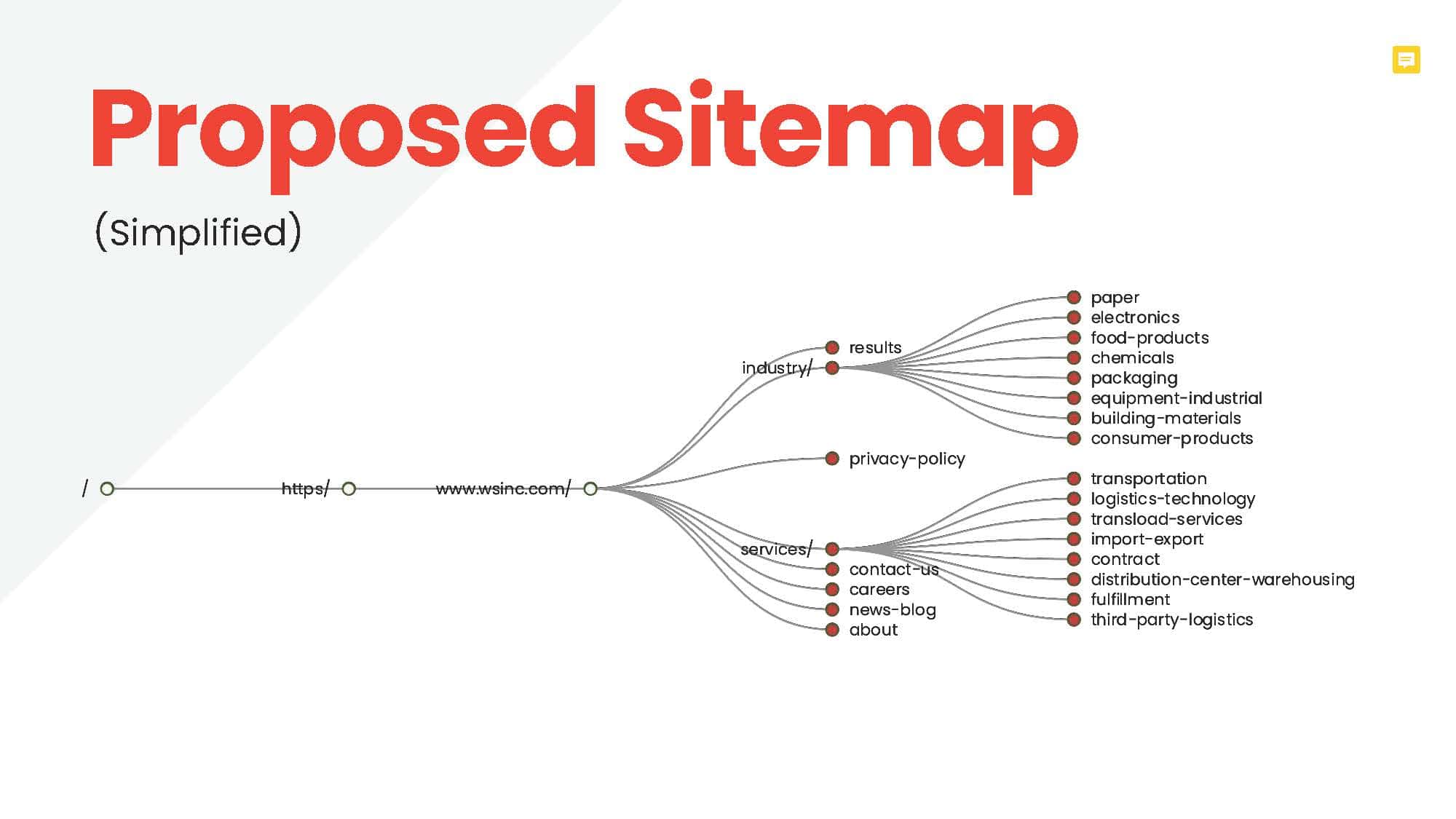
Without a clear and consistent direction, it's easy for a site to evolve into an ever sprawling mass of varied messages and prerogatives. The site had to be distilled into it's essential pages so that users had a clear path forward. User studies show it's easier to scroll than click, so I consolidated similar pages, and I renamed nav links to be shorter and clearer.

moodboard options
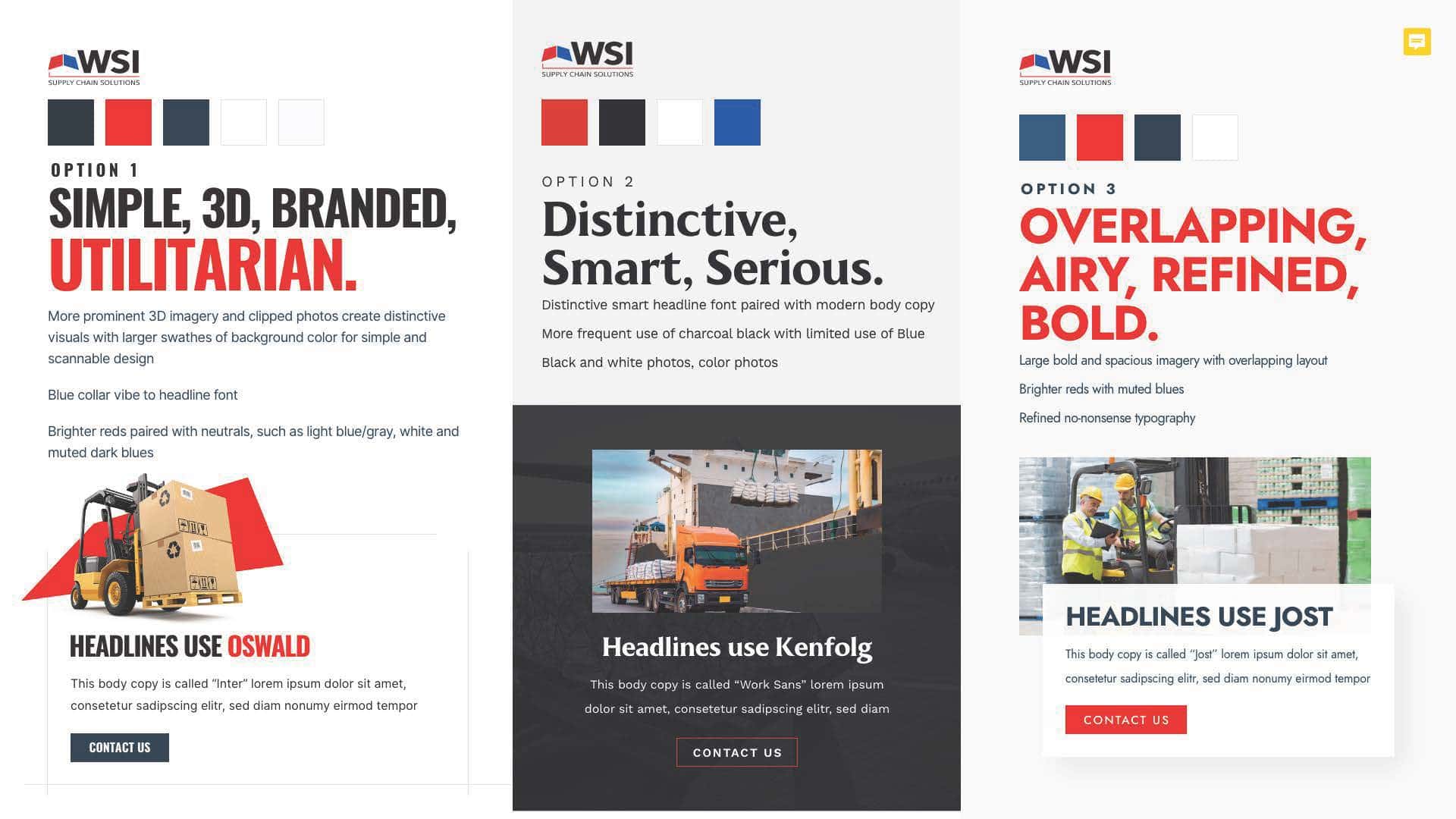
I anticipated this client being more hands on so I shuffled my usual process in order to front load the design discovery phase. I reviewed their brand guidelines and made three alternate moodboards in order to get early client investment and build excitement.

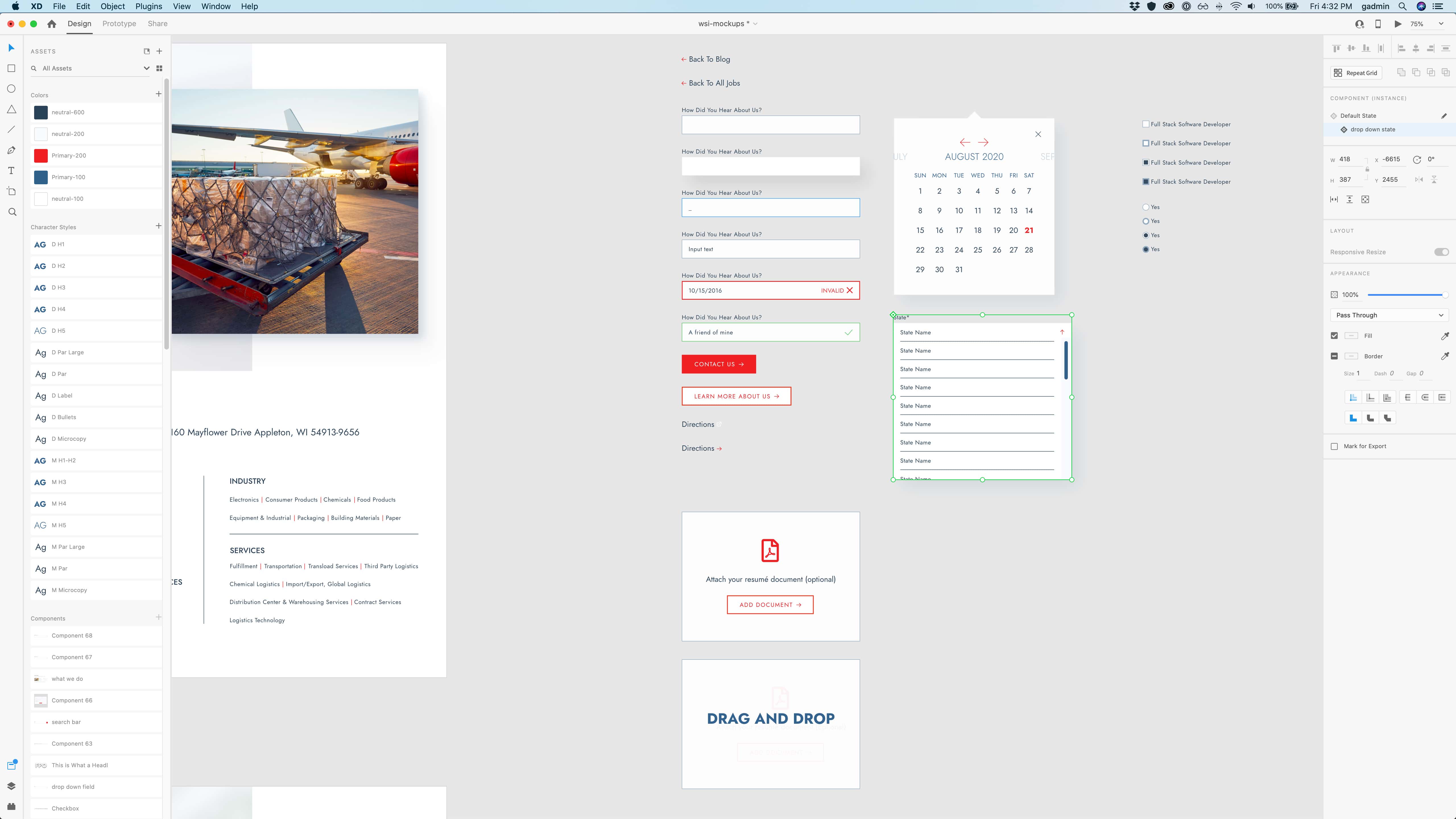
wireframing
I performed a content audit and compared that information to both their own audience engagement and how competitors were positioning themselves. One of the difficult parts was interpreting the data. Some modules received little engagement but that wasn't necessarily grounds for deprecating their exposure. After sketching out concepts and ideas for myself, I created and pitched a higher fidelity prototype to the client.

aspirational yet true to self
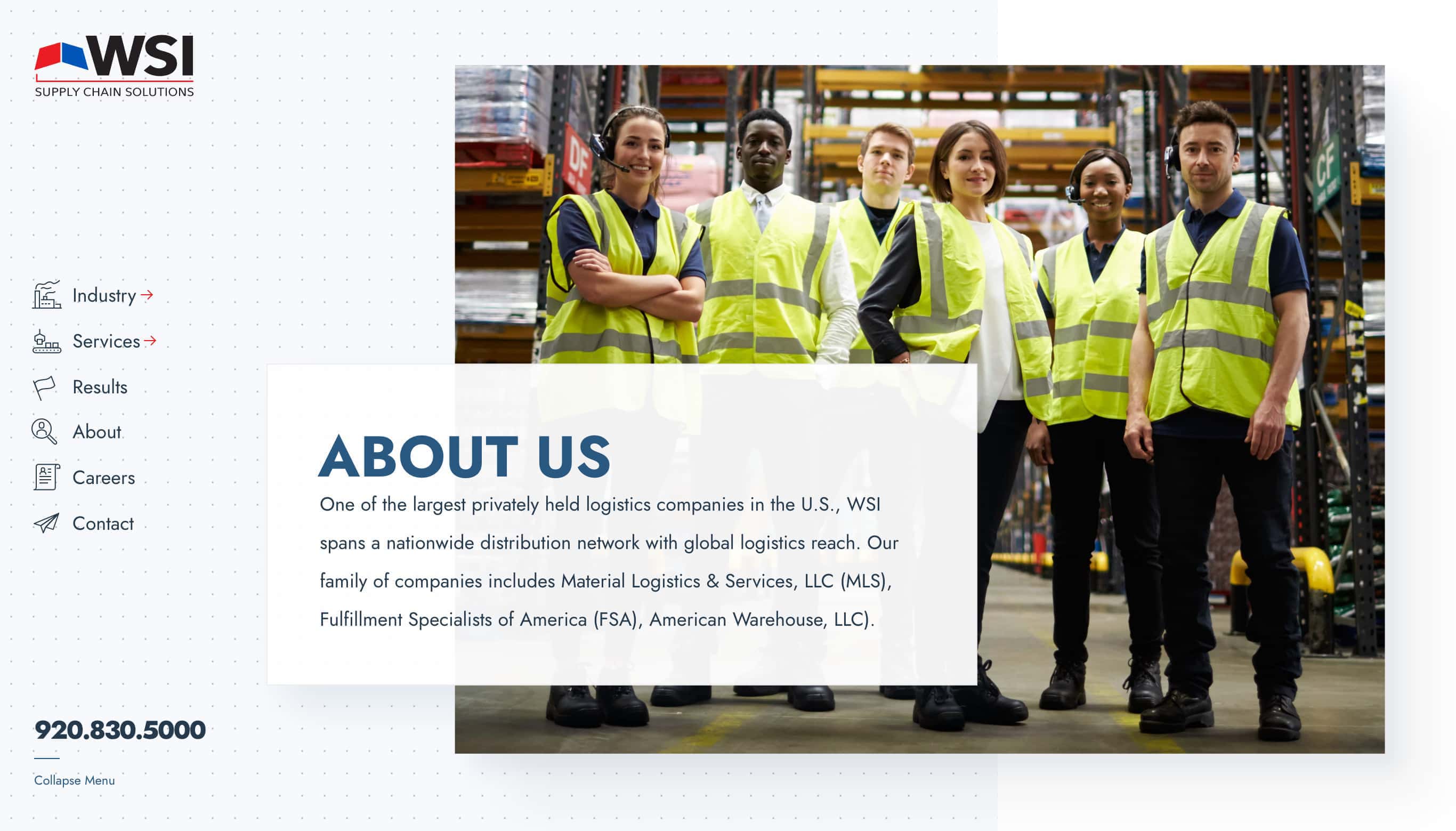
I really appreciated the client's attention to honest yet quality photography. They didn't have budget allocated to shoot their own team but as a placeholder asked me to choose imagery that depicted people and settings that were both aspirational yet true to self. I sourced those images and created prototype designs which brought together all my previous research, brainstorming and discussion.

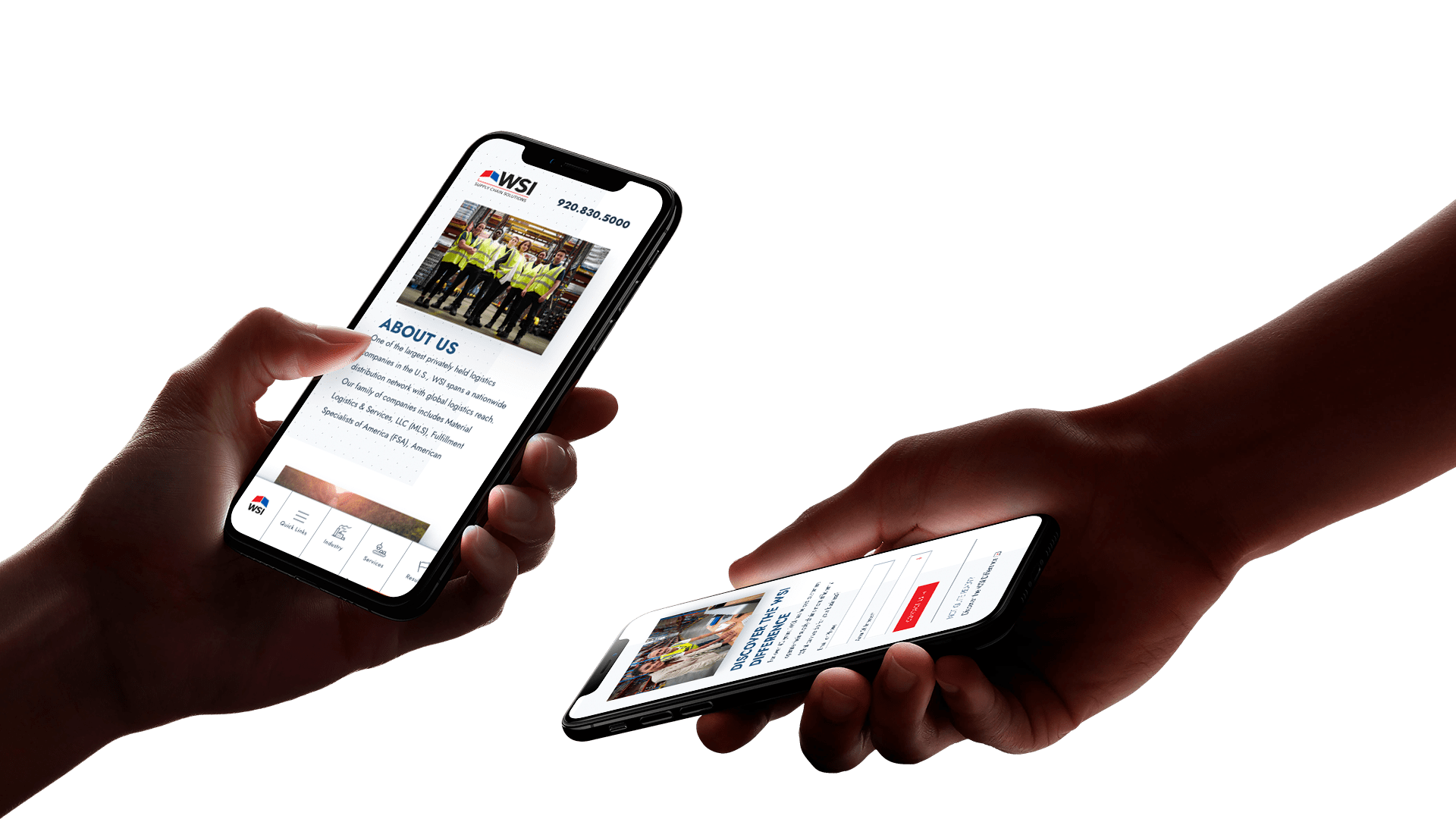
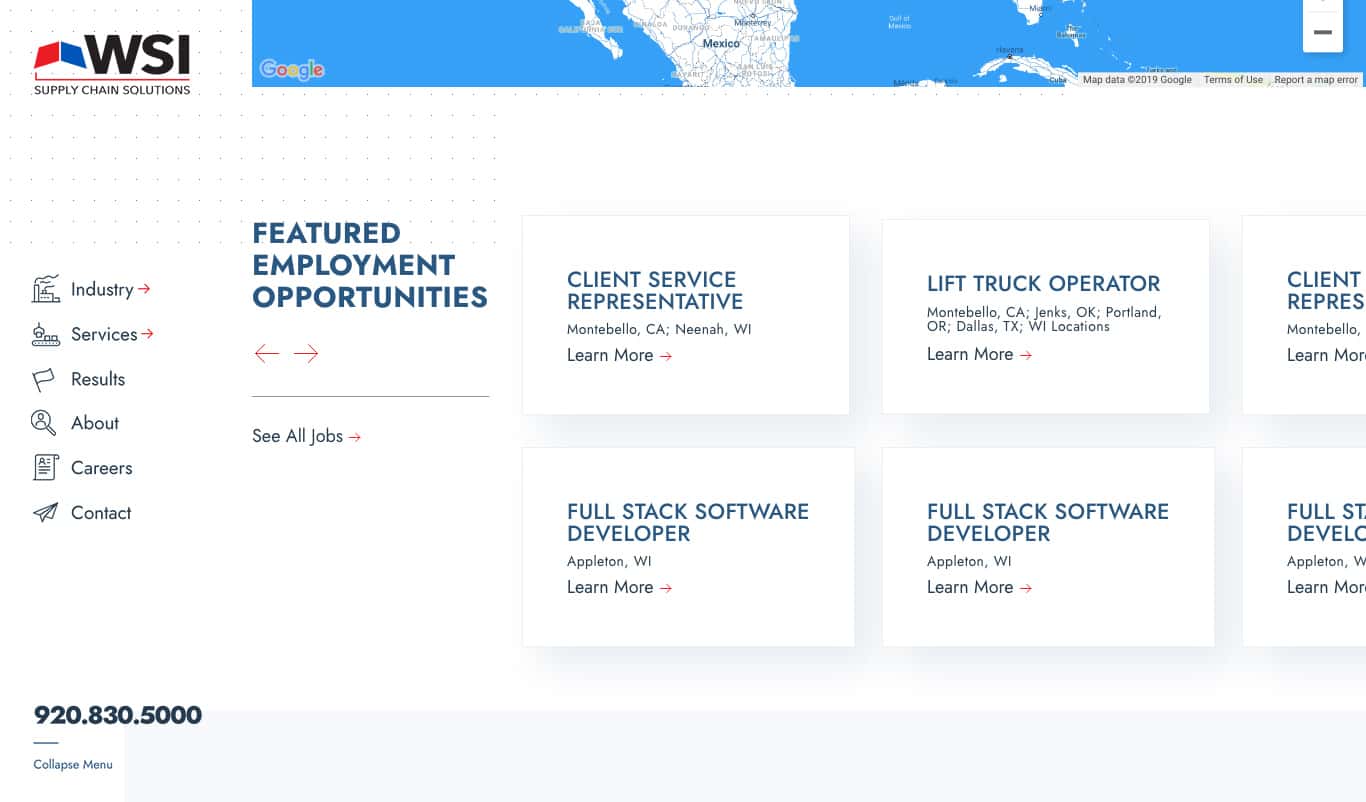
test navigation concepts
The client had a particular well founded interest in both the desktop and mobile navigation. They asked me to explore a few ideas as well as one of their own. I used Adobe XD and After Effects to illustrate four different options. The client ultimately deferred to my proposed choice and asked that we A/B test it against their preference.