discovery and competitive analysis
I began the discover phase of the process with a competitive analysis to better understand the CPG landscape and how the brand positioning might fit within that sector. Our digital strategist compiled a project Kick-off document listing competitors and their sites from which I took notes to evaluate their promise and shortcomings. I then made a bulleted list of words and attributes to detail what the site should include or dismiss, conceptually, aesthetically and technically. No design should be created in a vaccuum so I regularly visit Pinterest, NN/g and Codepen for inspiration and best practices.

sitemap & wireframing
After assessing various design resources, I considered what layout and flow most appropriate for this target market. The client had no existing website or content direction beyond the product packaging so I created a sitemap which followed the desired user flow. Sketching rough wireframes of unique page types helped me to organize my thoughts and visualize how the content married up with design. I then shared these designs with our copywriter so he could begin writing to the format I'd established. After presenting to the internal team I implemented the discussed changes.

high fidelity wireframing
I then recreated my rough sketch concepts into higher fidelity wireframes for client review. The graphics I made were intentionally minimalistic and the copy I placed was descriptive placeholder in order to focus the team less on design and more on content and flow. By organizing pages into a sitemap the client was able to gain a higher level holistic view. These wireframes ultimately helped ensure internal and client buy-in, and mitigated any unnecessary changes which might normally occur later during design or build, when changes are more costly.

UI design
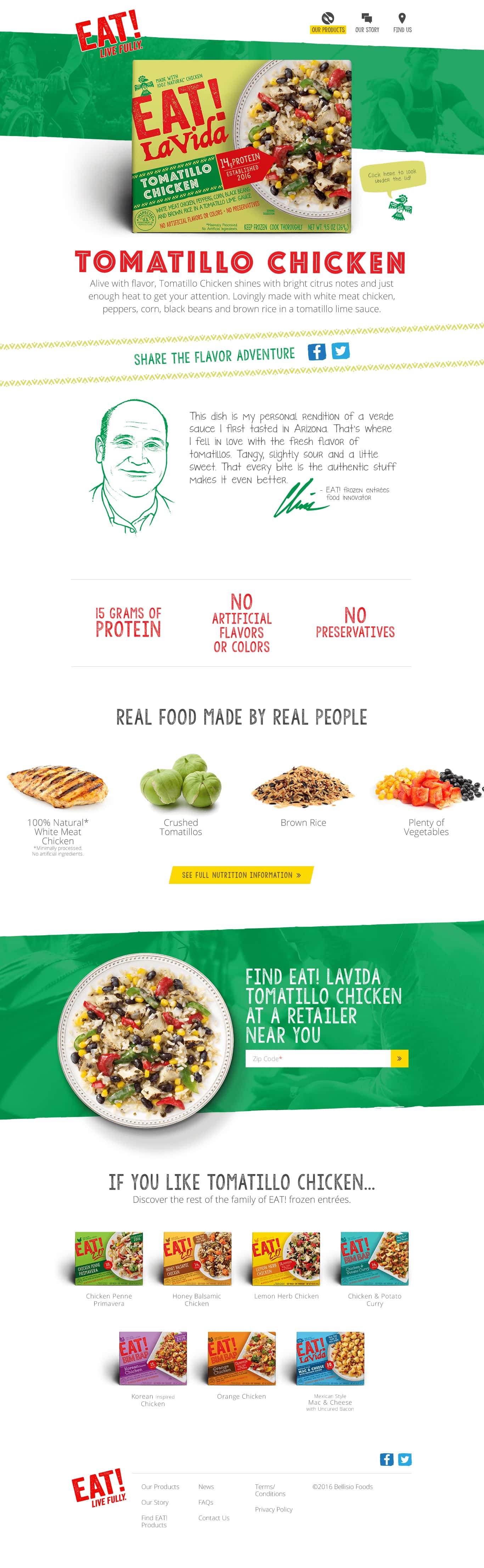
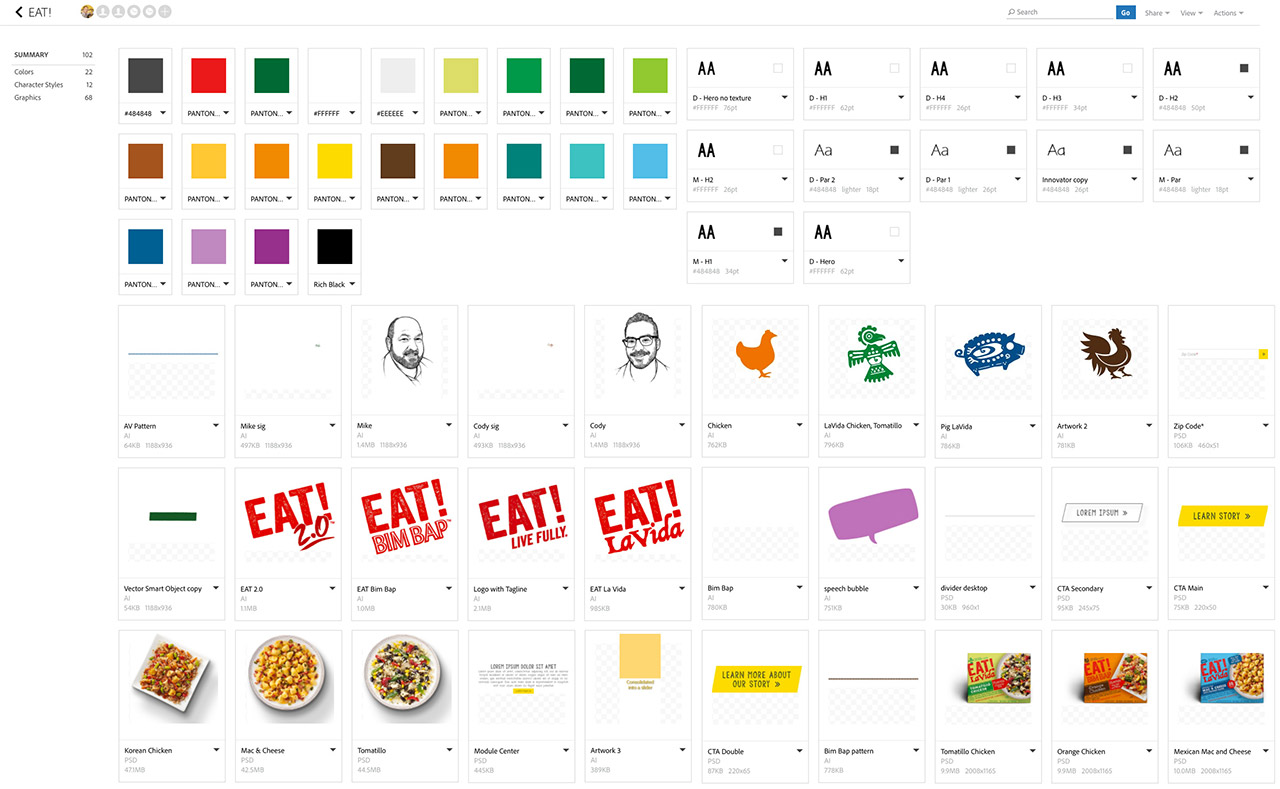
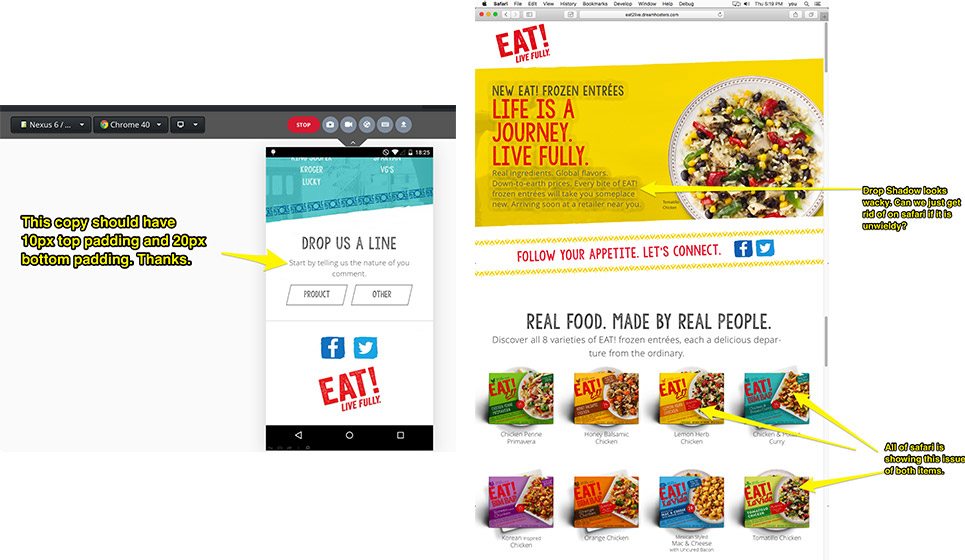
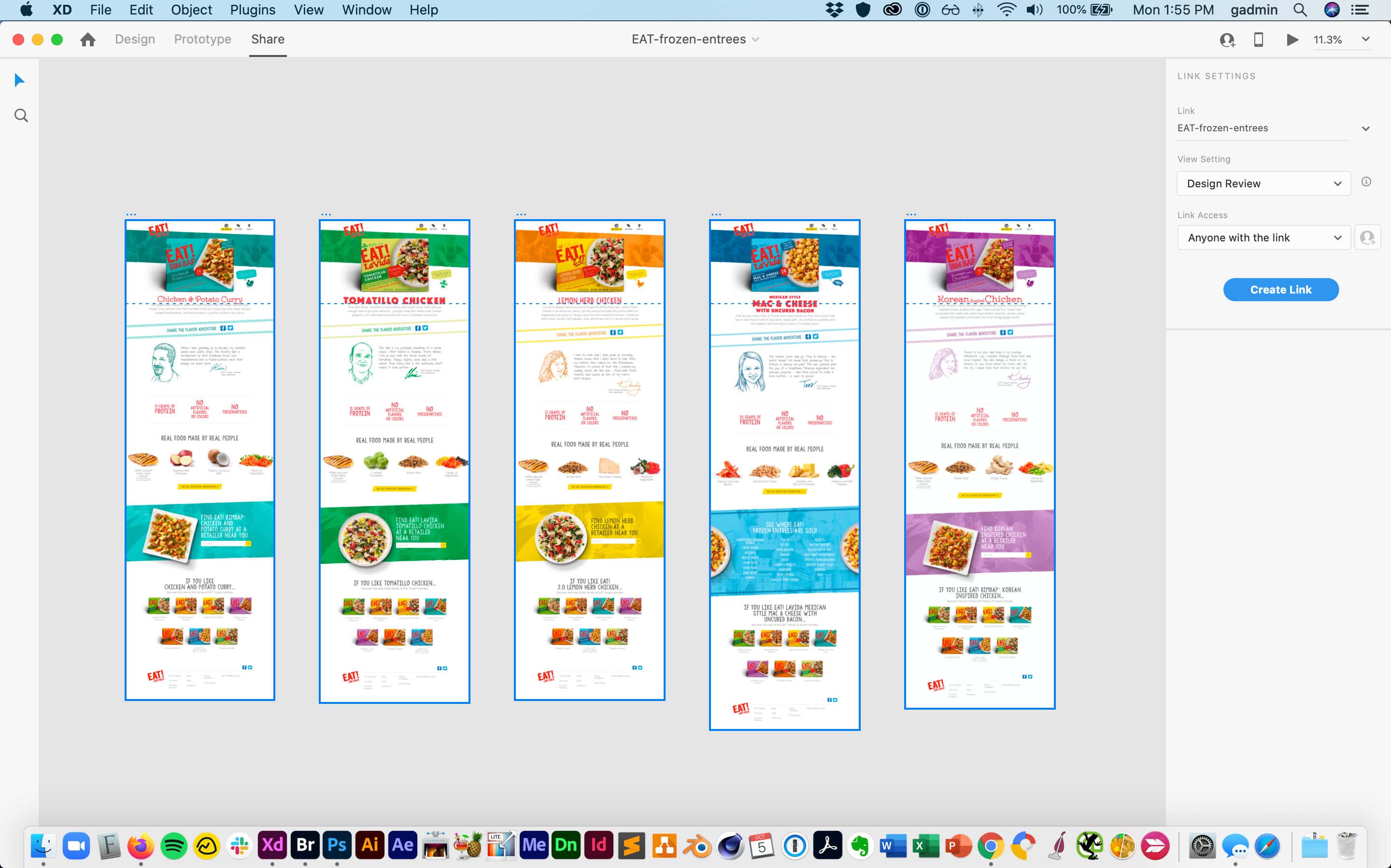
Once the wireframes were approved I designed three desktop and mobile layouts in Adobe XD to establish the overall user interface style. Because the brand had such rich imagery, a big consideration of mine was page speed. During design I realized the headline font they used on packaging and requested for the site was pretty heavy since the distressed style resulted in too many intricate waypoints. I opted for a similar and simpler font which greatly reduced the kilobytes. The packaging included several illustrations which I was able to create vectors SVGs. This file type was smaller and crisper for retina displays.