the old site
The largest issue with the previous website was the usability. The layout was reminiscent of early Web 1.0 days with an aside bar on the right, duplicate left navigation, short pages and triple stacked header navigation. This poor user experience combined with flat copy, "stock-y" photos and dated web practices led to a lack of user trust and decreasing conversions.

who's it for?
The client had six specific personas in mind but they were really only speaking to two – leadership and sales professionals. I proposed we directly address the larger group directly by creating new content and pages with related content tailored specifically to them. The site was huge so we had a lot of resources, case studies and events to help the user on their journey.

my role on the team
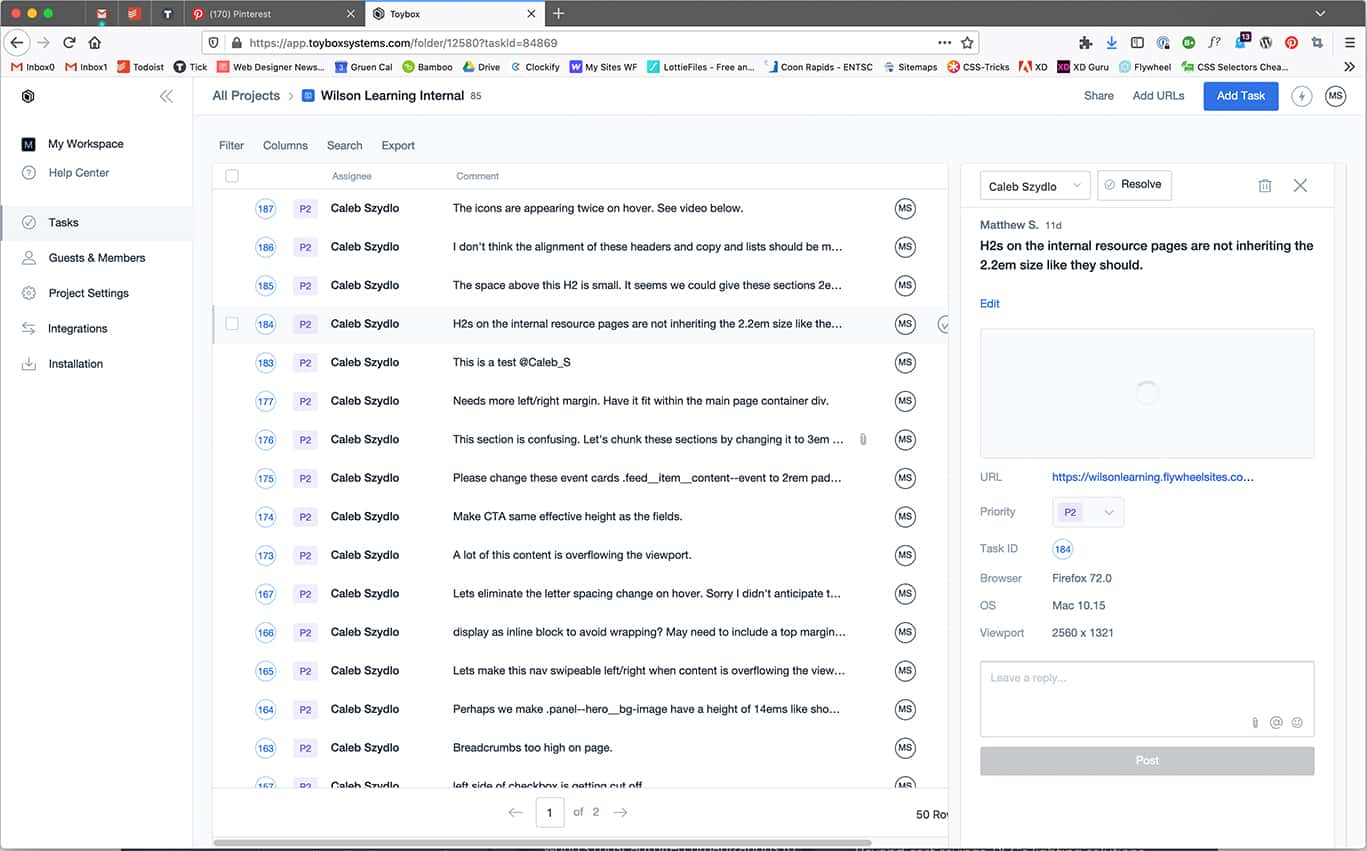
Our team consisted of a project manager, our earned media specialist, two developers, a copywriter, an intern and myself. We coordinated our efforts using various tools such as basecamp and had bi-weekly meeting with the client which I often led during the design phase. I was responsible for the discovery, site architecture, wireframes, mockups, prototypes, animations and lead role during quality assurance.

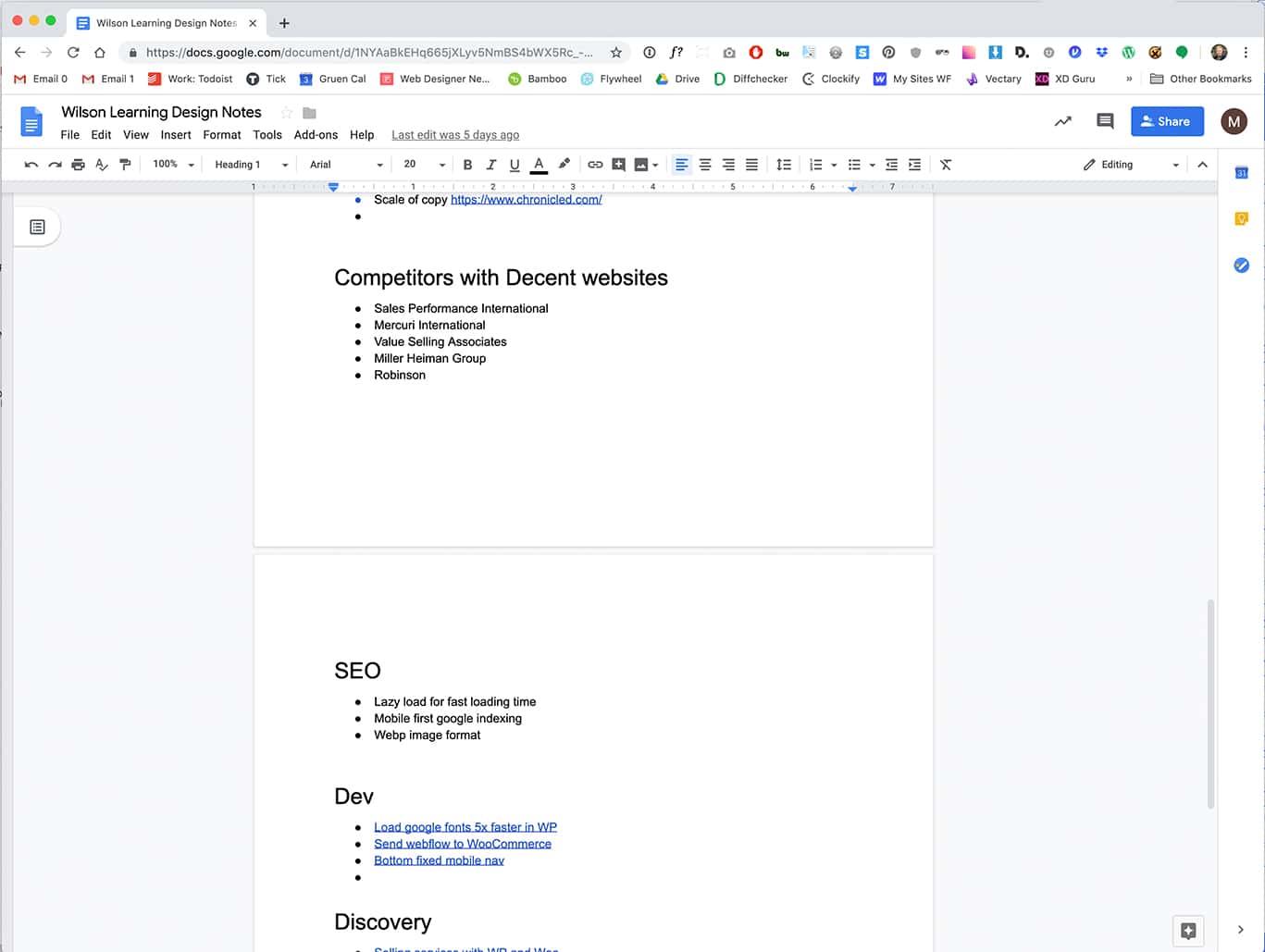
discovery
I began the process with research to better understand their services and see how they measured up to competitors in their market. To ensure I was delivering on the client's goals I requested they complete a questionnaire which sought to get explicit feedback on their specific hopes and goals for the new site.

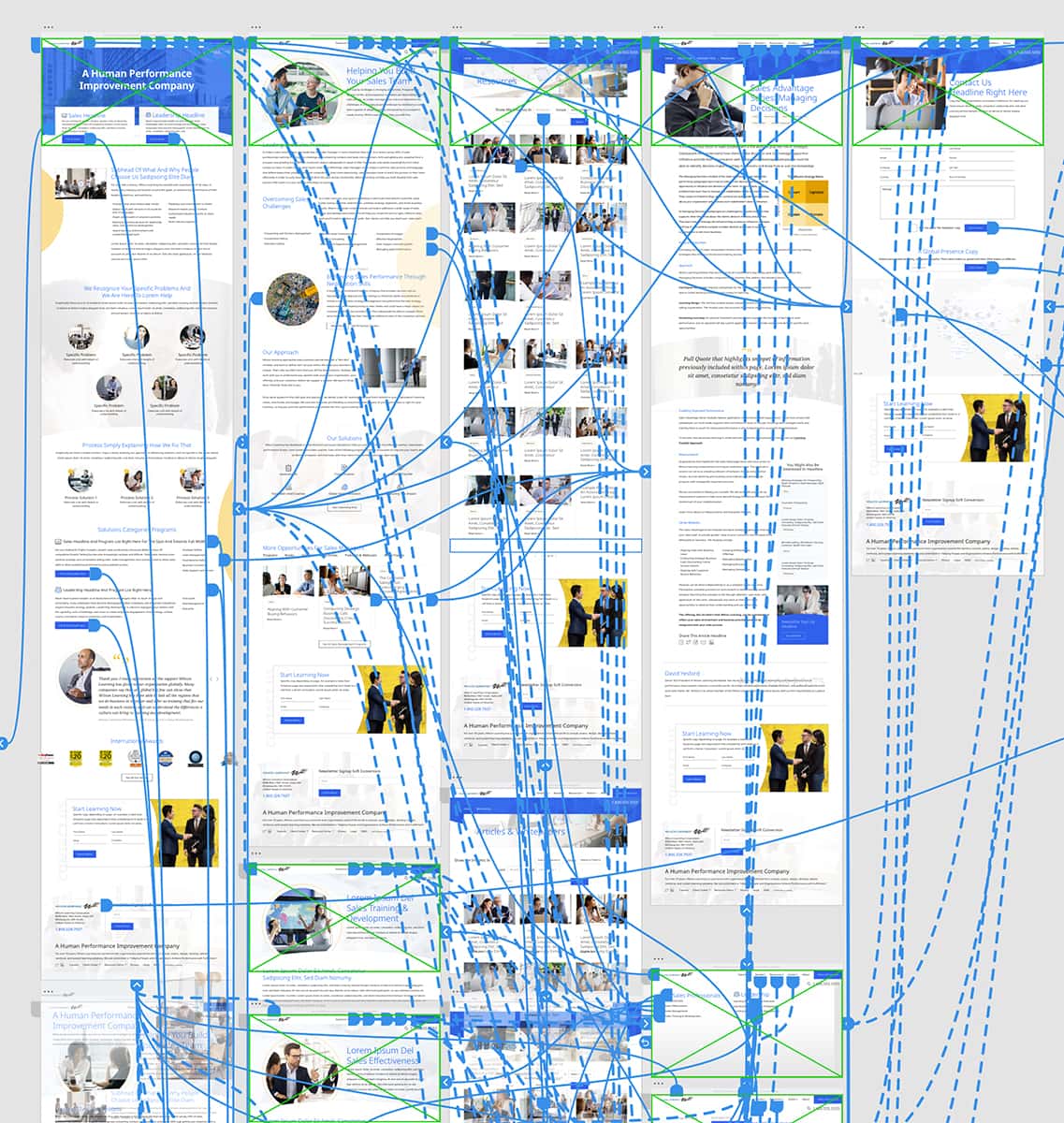
site architecture collaboration
I participated in a card sorting exercise which helped us challenge our own assumptions in regards to webpage architecture and better understand the ideal user flow. I performed an SEO crawl of the site and consolidated the best feedback from our findings.